Table of Contents
ToggleGoogle Analytics is one of the most powerful tools available for tracking website traffic and understanding user behavior. While its basic setup can be done through a simple script, using JavaScript for advanced tracking and customization can unlock more potential for your analytics. In this article, we’ll dive deep into how you can leverage JavaScript for Google Analytics, covering everything from event tracking to custom dimensions.
Introduction
JavaScript is the secret sauce that lets you track more than just page views. Whether it’s clicks, form submissions, or video views, JavaScript can help you capture it all. In this guide, we’ll show you how to leverage JavaScript for Google Analytics and take your tracking to the next level.
Learn to connect JavaScript websites to GA4 analytics now!
Our experts guide you step-by-step to connect your JavaScript site to GA4!
The Role of JavaScript in Google Analytics
So, what’s the big deal about JavaScript? Well, when you install Google Analytics, a piece of JavaScript code is added to your website. This code, often referred to as the “Google Analytics snippet,” plays a critical role in sending data to Google Analytics servers. It offers a 360-degree view of your website’s activity, spanning page views, traffic channels, and audience interactions.
JavaScript goes beyond basic tracking. It’s what allows you to monitor events, set up custom dimensions, and even send custom metrics. Without JavaScript, you’d only be scratching the surface of what Google Analytics can do.
Setting Up Google Analytics Using JavaScript Snippet
Add the Google Analytics JavaScript Snippet
Adding Google Analytics to your site is pretty straightforward. You’ll need to place a JavaScript snippet in the header section of your site’s HTML. This snippet allows the tracking code to load asynchronously, which means it won’t slow down your page load times.
Here’s a basic example of the Google Analytics tracking code:
<!-- Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXX-X');
</script>
Replace 'UA-XXXXXXX-X' with your actual Google Analytics property ID. This code will track page views by default, but if you want more, you’ll need to dive into custom events.
Methods to Add JavaScript in Google Analytics
Customizing and enhancing Google Analytics with JavaScript allows for more precise tracking and insights. Here are the key methods for integrating JavaScript into your Google Analytics setup:
Method 1: Global Site Tag (gtag.js)
Google’s Global Site Tag is the most common way to add JavaScript to Analytics.
- Steps:
- Log in to your Google Analytics account.
- Copy the provided
gtag.jsscript from your property settings. - Paste the code in the
<head>section of your website’s HTML. - Customize this script by adding additional JavaScript commands for specific events (such as clicks or page views).

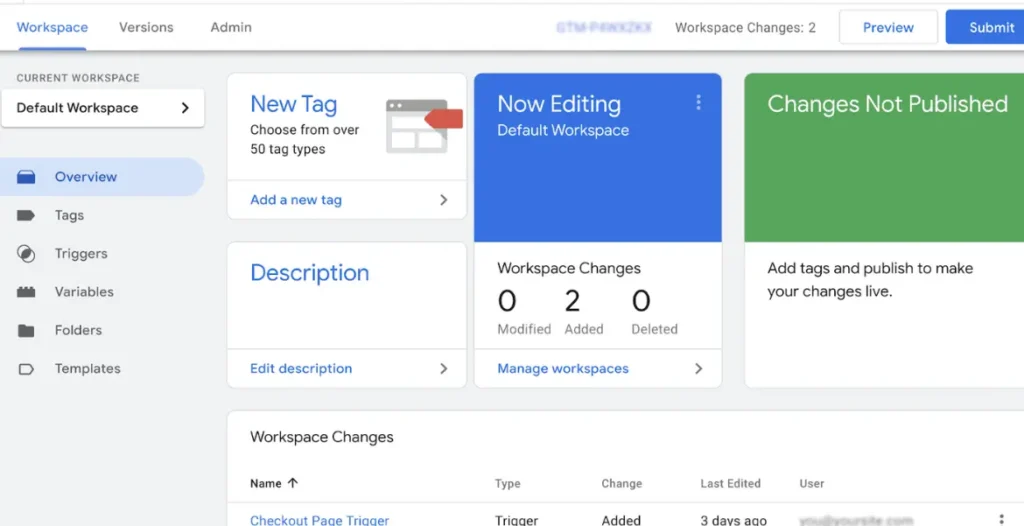
Method 2: Google Tag Manager (GTM)
Google Tag Manager is a more flexible way to manage JavaScript without constantly editing the website’s code.
Steps:
- Install Google Tag Manager on your website.
- Create a new tag for Google Analytics inside GTM.
- Add JavaScript code within the tag to track events like form submissions, video views, or custom metrics.
- Publish your tag through GTM, and the script will fire as per your defined triggers.

Method 3: Manual HTML Integration
Directly integrating the Google Analytics JavaScript code into your website’s HTML allows for basic pageview tracking.
Steps:
- Insert the provided Google Analytics JavaScript code into the
<head>section. - Manually add JavaScript to track specific user actions (like button clicks or form submissions).
- Modify the script to send the relevant data to your Google Analytics property.
Method 4: Event Tracking with Custom JavaScript
If you want to track specific user interactions, such as clicks on a button or video views, you can use custom JavaScript.
Steps:
- Write JavaScript to detect user actions (e.g., clicking a button).
- Use the
gtagfunction to send the event data to Google Analytics. - Customize the event parameters for better reporting in Google Analytics.

Method 5: Asynchronous Loading
For better page performance, you can make Google Analytics scripts load asynchronously, ensuring that tracking doesn’t slow down page loading.
Steps:
- Add the
asyncattribute to the<script>tag that loads Google Analytics. - This allows the script to load in the background while the rest of the page content loads.
Method 6: Tracking Custom Dimensions and Metrics
Custom dimensions and metrics allow you to track data beyond standard Google Analytics capabilities.
Steps:
- Define custom dimensions and metrics in Google Analytics settings.
- Add JavaScript code to capture and send this custom data for every relevant user interaction.
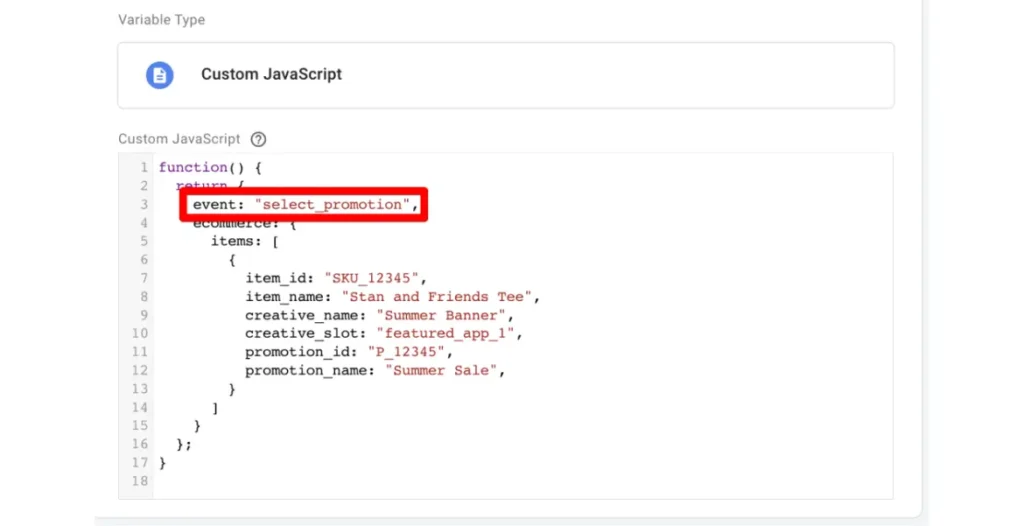
Method 7: Enhanced Ecommerce Tracking
For ecommerce websites, JavaScript can be used to gather detailed data on product views, purchases, and other ecommerce actions.
Steps:
- Enable Enhanced Ecommerce in your Analytics settings.
- Write JavaScript that tracks product impressions, add-to-cart actions, and purchases.
- Send this data to Google Analytics for more comprehensive reporting.
Method 8: Cross-Domain Tracking with JavaScript
To track users across multiple domains, you can use JavaScript to stitch together sessions from different sites.
Steps:
- Set up cross-domain tracking in Google Analytics.
- Add JavaScript code that passes user data between different domains seamlessly.
Method 9: Using JavaScript Libraries for Google Analytics
Several JavaScript libraries exist that streamline Google Analytics integration, especially for custom event tracking and dashboards.
Steps:
- Select a library that supports Google Analytics (such as
analytics.jsor a custom-built one). - Integrate the library into your site to simplify event tracking or create a custom analytics dashboard.
These methods provide powerful ways to use JavaScript to fully customize your Google Analytics tracking, allowing you to collect valuable insights on user behavior and interactions.
Event Tracking in Google Analytics Using JavaScript Code
What Are Events in Google Analytics?
Events are actions taken by users that don’t involve loading a new page, such as clicking a button, playing a video, or submitting a form. Google Analytics doesn’t track these by default, but JavaScript lets you track them easily.
How to Send Events Using JavaScript Code?
If you want to track an event you have to modify your code. Here’s an example:
gtag('event', 'button_click', {
'event_category': 'Buttons',
'event_label': 'Download PDF'
});
This example demonstrates that you’re tracking a button click as an event. The event_category groups similar events, and event_label provides details about the event.
Custom Events with Google Analytics JavaScript
How to Define and Track Custom Events?
Sometimes, you monitor specialized user interactions that align with your website’s specific objectives.This is where custom events come into play. You can use JavaScript to track these custom actions, such as tracking when a user scrolls to a specific section of a page or fills out a particular form.
gtag('event', 'form_submit', {
'event_category': 'Forms',
'event_label': 'Contact Form'
});
Unlock insights into form effectiveness with this code, triggering events when users complete and submit forms.
Google Analytics 4 (GA4) and JavaScript Integration
Google Analytics 4 (GA4) revolutionizes event tracking, relying on JavaScript to configure events – here’s an example:
gtag('event', 'purchase', {
'transaction_id': 'T12345',
'affiliation': 'Online Store',
'value': 59.99
});
GA4 is all about flexibility, letting you track custom events for a more detailed view of user behavior.
Tracking Custom Dimensions and Metrics using JS Code
What Are Custom Dimensions and Metrics?
Custom dimensions and metrics allow you to collect data that’s not tracked by default, such as user roles or product categories. You can set these up using JavaScript to track data that’s important to your business.
How to Implement Custom Dimensions Using JavaScript Code?
To set up a custom dimension, you’ll need to modify your tracking code. Here’s an example:
gtag('config', 'UA-XXXXXXX-X', {
'custom_map': {'dimension1': 'user_role'}
});
This code sends a custom dimension (user_role) to Google Analytics, which you can then use for reporting and segmentation.
Debugging JavaScript for Google Analytics
Even the best code can sometimes break. Fortunately, there are tools like Google Tag Assistant and the Chrome Developer Console to help you debug your Google Analytics JavaScript. These tools can help you identify issues such as missing tracking codes or misconfigured events.
Creating Dashboards with Google Analytics JavaScript Library
The Google Analytics Easy Dashboard JavaScript library makes it simple to create custom dashboards using your Google Analytics data. This is especially useful for businesses that need real-time data at their fingertips.
Sending Events to Google Analytics Using JavaScript
To send events manually, JavaScript allows you to define custom behaviors that trigger tracking codes. For example, you can track scroll depth, mouse movements, or specific key presses.
Firebase Analytics with JavaScript
Firebase Analytics is a mobile-focused analytics tool, but it can also be integrated into web apps using JavaScript. By embedding Firebase’s JavaScript SDK, you can track app usage, user sessions, and even push notifications.
Adobe Analytics JavaScript API
While Google Analytics dominates the market, Adobe Analytics also offers a robust JavaScript API. You can use JavaScript to send custom events, track page views, and manage user interactions on your site, similar to Google Analytics.
Advanced Tracking Techniques with JavaScript
Ready to go further? JavaScript allows for advanced tracking techniques, such as monitoring how far users scroll down a page or tracking specific interactions like file downloads.
Learn to implement GA4 analytics for your website today!
Let our experts show you how to integrate JavaScript sites with GA4 today!
Conclusion
JavaScript is the key to unlocking Google Analytics’ full potential. Whether you’re tracking custom events, setting up cross-domain tracking, or building custom dashboards, JavaScript allows you to gain deeper insights into your users’ behavior. If you’re looking to enhance your Google Analytics setup or need professional help, consider partnering with Go SEO Monkey for top-tier analytics.
FAQs
- What sets GA4 apart from Universal Analytics?
GA4 is more focused on event-based tracking, offering greater flexibility and customization through JavaScript. - How do I send custom events in Google Analytics using JavaScript?
You can use the gtag function to send custom events by defining categories and labels for each event. - Can I track user interactions like scroll depth with JavaScript?
Yes, JavaScript allows you to track specific interactions like scroll depth and button clicks. - What tools can I use to debug my Google Analytics JavaScript code?
Google Tag Assistant and Chrome Developer Console are great tools for debugging tracking issues. - Is it possible to track multiple websites with the same Google Analytics account?
Yes, Google Analytics’ cross-domain tracking feature streamlines analytics for multiple websites into one convenient account.